20250106 イラストレーター
デザインは情報の整理
>イラストレーター初めての作品


ファイル管理
保存 JPG か PDF で保存
A4クリック
アートボード 作業するボードのこと
真っ白な時に名前を付けて保存する
拡張子は ai
ファイルの名前で検索
別名で保存にしてファイルの位置を確認し
デスクトップに指定して保存する
おうちマークで最初の画面にして
履歴のところ 目的のものダブルクリックするとアートボードに飛ぶ
ツールバー
下の・・・は隠れているところ
項目はウインドウの下にメニューが隠れている
の上から4つ目の四角
四角を書くとき
SHIFT+で描くと正方形
多角形は6点
頂点変えたいときは
アートボードにワンクリックすると半径のサイズと頂点の数の設定が出てくる
十字のところが起点になる
から^
カラー
CMYK 印刷のカラー設定
RGB ウェブのカラー設定
三本線のメニューマークから
どちらかをチェックし変更する
変換マークの線 色 線から面へ面から線へ
プロパティ
アピアランスのところに
色と線の太さの調節
不透明度 数値入力でもバーでも大丈夫
ペンツール
曲線ツール
どちらが使いやすいかで
シフト押して直線も垂直水平
2点クリクした後で シフト
選択
直線ツールよりペンツールのほうが使いやすい
ペンツール終わらせたいときはエスケープか 三角の最初のマークをクリックする
2つの物体を選ぶときはshift+ほかの物体をおす
アートボードを増やしたいときは
ウィンドウ→アートボード 三本線のメニューから選ぶ
スペースキーを押すと矢印がハンドになる
ハンドでアートボードをあっちこっち移動させれる
ショートカットキーの操作
ctrl+z 一個前の画面に戻る アンドゥの操作
ctrl+s 保存
作業するとファイル名の横にアスタリスクが出てくる
スポイトツール
変えたい物体を選んで同じにする物体を選ぶとすべて同じになる
虫眼鏡ツール
プラスマークの虫眼鏡になる
上から下にずらすと大きくなる
下から上にすると小さくなる
表示 スマートガイド ctrl+u
オブジェクトの上にオブジェクトをずらすと
中心にあっているときは中心線が
センチが出てきたりする
定規 ctrl+R ルーラーー
線は中心から出ている
線の情報 線の漢字をクリックする
線は中心から大きくなっているが
内側に大きくするか
外側に大きくするかをそうさできる
アートボードの表示
ctrl+0 全体表示
alt + 図形だと真ん中から円を描く
シェイプ形成ツールが加わった
シェイプ形成ツール
パスファインダー
シフトを押して角度変えると45どで開店する
ツールバーの回っているイメージのボタンをおすと
起点を決めて回転させることができる
アンカーポイント角を選ぶと横縦両方いじれる
シフトを押しながら変形させると比率を保って変形させられる
ダイレクト選択ツール
一部だけ変形させられる
オブジェクト選んで
右クリック 変形 リフレクト水平を選ぶ
プレビューにクリック
コピー
オブジェクト選んで
オブジェクト→グループ化
2つを選んでctrl+G
今と同じ作業 ctrl + D
オブジェクトを選んで
ウィンドウ→整列→真ん中に揃えたいので
串刺しのマーク縦・横選ぶ
スウォッチ
色のパネル
ファイル→書き出し→JPEG保存
画像保存の場合ファイルのサイズ
保存の場合 500キロバイト位まで
ファイルを小さくするには
画質の精度で調整
アートボード外は切り捨てられる
ゼロから始めるIllustrator イラレ初心者からプロを目指す! | S.Design.Labo (sdesignlabo.com)
感想 ウェブデザインは情報の整理だということがわかり面白かった。わたしは断捨離にはまってもう10年以上たつ。だいぶんすっきりしたと思うが、軸がないような気がしていた。この講座を通して軸を意識し、情報の整理を心がけていこうと思う。
-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎①
ファイルの作成方法について
2限目
学科 グラフィックデザイン基礎①
オブジェクト移動方法について
3限目
学科 グラフィックデザイン基礎①
図形の描き方について
4限目
学科 グラフィックデザイン基礎①
描いてみましょう
5限目
学科 グラフィックデザイン基礎①
本日のまとめ
本日テーマ
保存:「Ctrl」+「S」 はこまめにしましょう。
本日のIllustratorの基本操作
-
- 新規作成・開く
-
- アートボード
-
- 選択ツール
-
- 長方形ツール
-
- 楕円形ツール
-
- 多角形ツール
-
- スターツール
-
- パスファインダー(合体・型抜き・交差)
-
- プロパティパネル
-
- ズームツール
-
- 保存(ai)・別名で保存(pdf)
新規作成・開く
Illustratorを起動すると、スタートワークスペースが表示されます。
「新規作成」をクリックして、新規ドキュメントダイアログボックスを開きます。

保存(ai)・別名で保存(pdf)
Illustrator ドキュメントを保存すると、アートワークデータはファイルに書き出されます。 データの構造は、選択したファイル形式によって異なります。アートワークを保存できる基本的なファイル形式には、AI、PDF、EPS、FXG および SVG の 5 種類があります。
またWEBサイト用の画像「jpg、gif、png」に保存することもできます。
あと、もう一つ専用ソフトが無い方にも見てもらえるように「pdf」への保存も可能です。
ショートカットキーについて
Windows版
保存:「Ctrl」+「S」
別名で保存 :「Shift」「Ctrl」+「S」
Web用に保存(従来): 「Alt」「Shift」「Ctrl」+「S」
参考サイト
ワンポイントアドバイス
新規ファイルを作成したらまず「保存」をしましょう。
アートボード
アートボードは、絵画にたとえればアートワークを作成するためのキャンバスのようなものです。 アートボード内にアートワークを作成することで印刷時に書き出される範囲の目安になります。
参考サイト
選択ツール
オブジェクト全体(グループ含む)を選択するツールです。このツールで選択されたオブジェクトは、周囲にバウンディングボックスが表示され、オブジェクトの拡大・縮小・回転などを行うことができます。基本的な使い方は、オブジェクトをクリックして選択、もしくはドラッグして選択するだけです。
参考サイト
図形ツール
イラストレーターでオブジェクトを描画する方法は多数存在します。その中で、四角形や円など簡単な図形を描くのに向いているのが「図形ツール」です。図形ツールを使うことで、単純な図形を素早く効率的にアートボード上に作ることができます
参考サイト
パスファインダーツール
パスファインダーとは複数のパスを合成させたり、逆に一方のパスからもう一方の形を切り抜いたりする事ができる一連の機能の事です。 手作業では再現が難しい幾何学的なパスも工夫次第で比較的簡単に作ることができます。
参考サイト
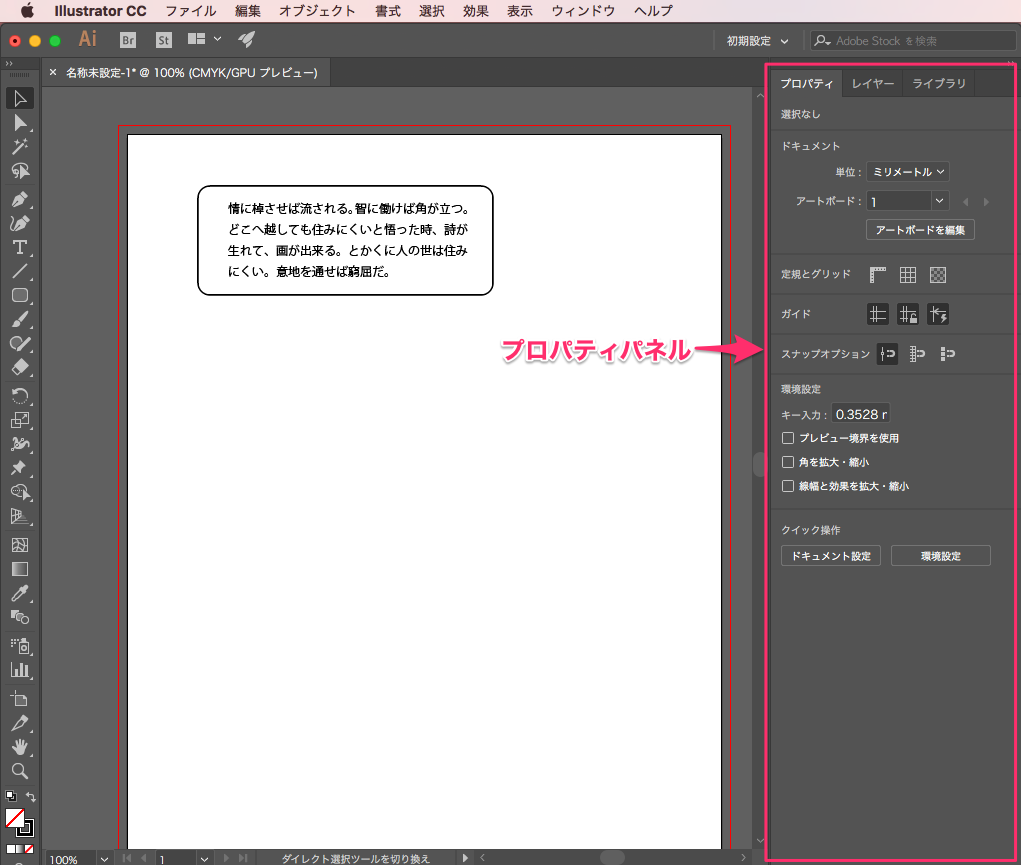
プロパティパネル
Illustrator CC2018のプロパティパネルとは、ウィンドウ上部に表示されていたコントロールパネルをさらに使いやすくしたものになります。

ズームツール
画面上を拡大表示や縮小表示して作業しやすくします。 細かい作業をするために拡大表示がしたい、または全体を確認したいので拡大表示したい場合がります。 そんなときにはズームツールを使用します。
本日の課題
とにかく何かを描いた画像データを、ご自身のWordpress(ポートフォリオサイト)に投稿してください。投稿日:カテゴリー学科 グラフィックデザイン基礎学科 グラフ
