CSS基礎⑥ ボックスモデルについて レスポンシブWEBデザインについて
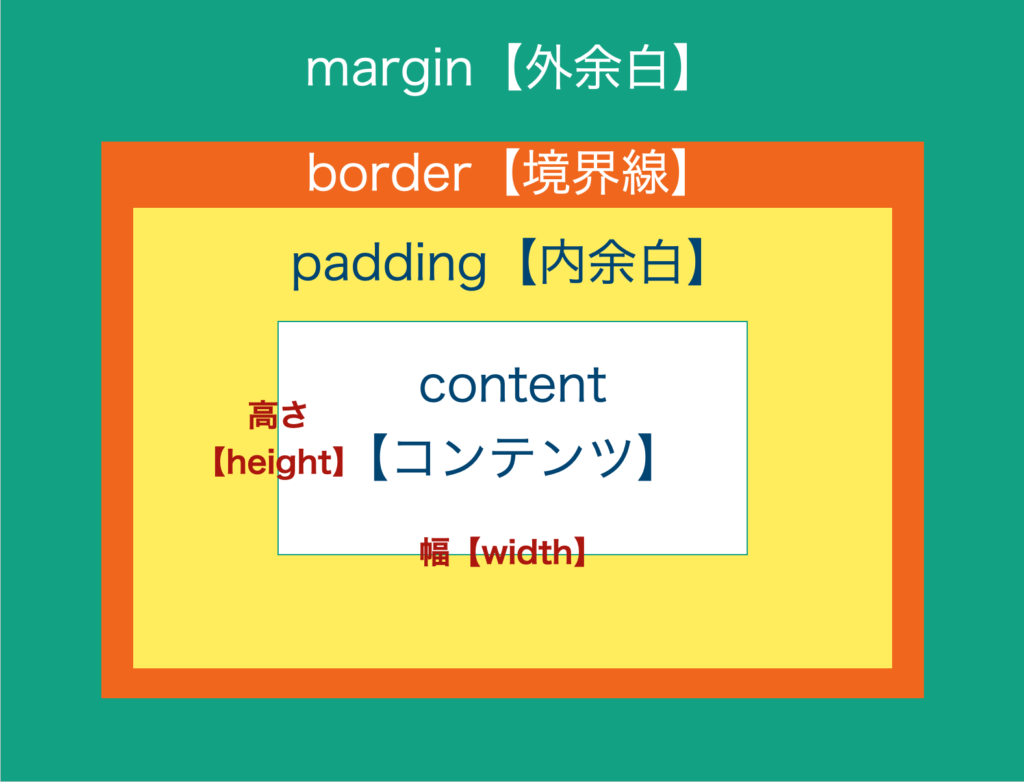
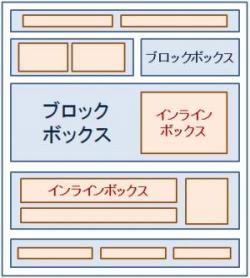
ボックスモデル


ブレイクポイント
ブレイクポイントとは、CSS ソース内で適用スタイルを区切る位置(Media Querieの設定値)のことです。
たいていは画面の横幅サイズを使ってブレイクポイントが作られます。
レスポンシブ Web デザインを採用する際には、ある画面サイズを境界にしてスタイルを分割したい場合があります。 そのサイズがブレイクポイントです
大浜先生は760以下はスマホの1つの設定で対応
本日のテーマ
Box modelについて(レスポンシブWEBデザイン)
Box modelについて(RWD)
【資料】
カリキュラム資料 ダウンロード用サイト
下記のファイルをダウンロードしましょう。
「マルチデバイス対応の教科書①.pdf」
【動画】
Box Model
https://youtu.be/K1PcxtiiObc(12分19秒)
ボックスの幅(width)と高さ(height)の制御
https://youtu.be/UiOlkIahkT8(8分46秒)
ボックスの余白(padding/margin)の制御
https://youtu.be/kVjUE1xI9tY(9分41秒)
ボーダー(border)と横並び(float)の制御
https://youtu.be/uwNyg_GLYWM(7分37秒)
ボックスの配置と表示形式の制御
https://youtu.be/7_Ez0F5WKd8(9分13秒)
RWD 対応のサイトについて
幅広デザインでの Web ページ作成
viewport 定義の指定
横幅変動時のコンテンツ幅を設定
Media Querie でデザインを整える
画面サイズに合わせた表示部品の導入
本日の課題
本日学んだ内容を復習して整理しておきましょう。
ポートフォリオサイトの投稿ページ作成が出来る方は投稿ページにまとめておくと良いです。


