AiNo5
Volume 5では、以下4つのチュートリアルを学びます:
- 手描きイラストからメニューを作成
- ホログラム風ステッカーを作成
- 生成再配色でカラフルなSNS用広告バナーを作ろう
- カラーと組み合わせを試す
手描きイラストからメニューを作成
手描きイラストからメニューを作成
モバイルアプリのAdobe Captureを使用すると、紙に描いたイラストを撮影、または画像ファイルとして読み込んで、瞬時にベクターグラフィックに変換することができます。このチュートリアルでは、CaptureとIllustratorを組み合わせて使用することで、メニュー用のイラストを簡単に作成する方法をご紹介します。まずは下の動画で一連の制作工程を確認しましょう。
本チュートリアル内で使⽤する主な機能
Capture:シェイプを作成
Illustrator:ライブペイントツール
⼿順
1. 手描きのイラストをベクターデータ化する
2. イラストをIllustratorのアートボードに配置する
3. ライブペイントでイラストに着色する
手描きのイラストをベクターデータ化する
作業を始める前に、練習用サンプルファイル「menu_illust.jpg」をデスクトップで開いて印刷しておくか、スマートフォンに転送してカメラロールなどに保存しておきます。
スマートフォンでAdobe Captureを起動し、画面下のメニューから「作成」を選択し、「カメラによる作成」→「シェイプ」→「作成」をタップするとカメラが起動します。

[カメラで撮影する場合]
印刷したピザのイラストにカメラを向け、イラストをフレーム内におさめます。画面下のスライダー1をスワイプして濃度を設定します。濃度は薄くなるほど取り込む際の余分なゴミが少なくなりますが、取り込みたいイラストがかすれてしまうこともあります。スライダーを動かしてちょうど良いポイントを探りましょう。調整ができたら「撮影」ボタン2をタップします。
イラストが取り込まれたら、左下の消しゴムアイコン3をタップします。

消しゴムのサイズはスライダー④で調整できます。画面をなぞって汚れや余分な部分を削除します⑤。削除ができたら「完了」⑥をタップします。
「切り抜き」タブをタップすると、画像のトリミングおよび角度調整が行えます。また「スムーズ」をタップして滑らかさを自動的に調整することも可能です。
画像の調整が終わったら右上の「保存」⑦をタップします。シェイプ名を「ピザ」と入力し⑧、保存先を指定します⑨。デフォルトでは「ライブラリ」に保存されますが、「変更ボタン」をタップして新規のライブラリを作成することも可能です。指定ができたら「保存」⑩をタップします。

[保存した画像を読み込む場合]
撮影画面の右下にある画像の読み込みボタン①をタップし、保存した場所(ここではカメラロール)②からイラストの画像を選択します③。

選択したイラストが開いたら下にある撮影ボタン④をタップします。イラストが取り込まれたら左下の消しゴムアイコン⑤を選択します。画面下のスライダーでブラシサイズ⑥を調整し、画面をなぞって汚れや余分なものを削除します⑦。削除ができたら「完了」⑧をタップします。

必要に応じて「切り抜き」や「スムーズ」をタップして調整を行い、調整ができたら右上の「保存」⑨をタップします。シェイプ名を「ピザ」と入力し⑩、保存先⑪を指定したら「保存」⑫をタップします。

イラストをIllustratorのアートボードに配置する
Illustratorを起動し、「ファイル」→「開く」から練習用サンプルファイルの「illust_color.ai」を開くと、白紙のアートボードが表示されます。「ウインドウ」→「CCライブラリ」を選択してCCライブラリパネルを開きます。
Captureで保存したイラストを選択し、アートボードにドラッグ&ドロップして配置します。

ライブペイントでイラストに着色する
ライブペイントは、パスが閉じた領域にクリックして色を追加する機能です。オブジェクト単位ではなく、複数のオブジェクトが重なった領域にも色を追加することができます。
イラストを選択した状態で、「オブジェクト」→「ライブペイント」→「作成」を選択します。

ツールバーから「ライブペイントツール」を選択すると、イラストがライブペイントグループに変換されます。

「ウィンドウ」→「スウォッチ」からスウォッチパネルを開き、あらかじめ登録されているスウォッチカラーの「ピザ」①を選択します。ピザの生地の上にカーソルをもっていくと、ペイント可能な領域が赤い線で囲まれるので、クリックすると色が適用されます②。

同様の操作で、スウォッチパネルで「ピーマン」「サラミ」「たまねぎ」などのスウォッチカラーを選択し、ペイントしたい領域でクリックして着色していきます。配色は、下の画像を参考にしてください。

ヒント:ライブペイントツールを選択した状態で、カーソルの上に選択した色が表示されます。スウォッチカラーを選択している場合は、選択した色が中央、左右に隣接した色が表示されます。矢印キーの左右を押すことで適用する色を切り替えるができます。

イラストのデザインを作りたいけど、Illustratorで直接イラストを描くのが苦手…、という方はぜひこのAdobe CaptureとIllustratorの組み合わせを試してみてください。Captureは、画像のベクターデータ化のほか、身のまわりにあるものから簡単にカラーテーマ、ブラシ、パターン、3Dマテリアルなどの素材を作成できます。

ホログラム風ステッカーを作成
ホログラム風ステッカーを作成
ステッカーなどに用いられるキラキラとしたホログラム風のデザインを、グラデーション、エンべローブ、ワープ、パスの変形といったIllustratorのさまざまな機能を使って作成してみましょう。まずは下の動画で一連の制作工程を確認してください。
チュートリアルを Illustrator で表示
グラデーション、エンベローブ、シンボル、ワープ、パスの変形、クリッピングマスク、描画モード
⼿順
1. ⻑⽅形にグラデーションとエンベロープを適⽤する
2. ワープとパスの変形機能で⻑⽅形を円に変形させる
3. 円を正⽅形でマスクしてシンボル化し、複製する
4. 新しい正⽅形を描いてグラデーションを適⽤し、前⾯にかぶせる
⻑⽅形にグラデーションとエンベロープを適⽤する
Illustratorを起動し、「ファイル」→「開く」から練習⽤サンプルファイル「hologram.ai」を選択して開きます。ファイルが開いたら、⻑⽅形ツールを選択し、任意の⼤きさで⻑⽅形を描きます(ここでは幅15mm、⾼さ5mm)。メニューから「ウィンドウ」>「スウォッチ」を選択してスウォッチパネルを表⽰させます。⻑⽅形の塗りに、パネルに登録してある「グラデーション 1」をクリックして適⽤します。次に、⻑⽅形を選択した状態で、メニューから「オブジェクト」>「エンベロープ」>「メッシュで作成」を選択します。「エンベロープメッシュ」ウィンドウが開いたら「メッシュ ⾏数:1、列数:1」に設定します。

⻑⽅形を選択した状態で、メニューから「オブジェクト」>「 エンベロープ」>「エンベロープオプション」を選択して「エンベロープオプション」ウィンドウを開きます。「線形グラデーションの塗りを変形」にチェックを⼊れて「OK」をクリックします。この設定をしておくと、次の⼿順で⻑⽅形を円弧に変形させた際に、グラデーションも扇状にすることができます。

ワープとパスの変形機能で⻑⽅形を円に変形させる
⻑⽅形を選択し、メニューから「効果」>「ワープ」>「円弧」を選択して「ワープオプショ ン」ウィンドウを開きます。「スタイル:円弧」、「カーブ:100%」、「変形>垂直⽅向:100%」に設定して「OK」をクリックすると、⻑⽅形が半円に変形します。

次に、メニューから「効果」>「パスの変形」>「変形」を選択して「変形効果」ウィンドウを開きます。「回転>⾓度:180°」、基準点を下端中央に、「コピー:1」に設定して「OK」をクリックすると、半円が垂直に反転コピーされて正円にできます。

円を正⽅形でマスクしてシンボル化し、複製する
メニューから「表⽰」>「スマートガイド」を選択し、操作に合わせてガイドが表⽰されるようにしておきます。⻑⽅形ツールで幅10mm、⾼さ10mmの正⽅形を描きます。⻑⽅形の中⼼のポイントをつかんで円の中⼼あたりまでドラッグし、「交差」と表⽰が出たら離します。
円と正⽅形を両⽅とも選択した状態で、メニューから「オブジェクト」>「クリッピングマスク」>「作成」を選択すると、円が正⽅形でマスクされた状態になります。
メニューから「ウィンドウ」>「シンボル」を選択し、「シンボル」パネルを開きます。マスクされた正⽅形をパネルにドラッグ&ドロップすると、「シンボルオプション」ウィンドウが表⽰されるので、「シンボルの種類:スタティックシンボル」に設定して「OK」をクリックします。
次の⼯程でこのシンボルオブジェクトを複製しますが、シンボル化しておくことで、円のグラデーションを編集したいときに、どれか1つを編集するだけで⼀括変更することができます。

シンボル化した⻑⽅形を選択し、「Win:Alt / Mac:Option + Shift」キーを押しながら、右に10mmドラッグして複製します。さらに「Win:Control / Mac:Command + D」キーを押して複製を繰り返し、正⽅形を横に10個複製します。
横に並んだ10個の正⽅形を選択し、「Win:Alt / Mac:Option + Shift」キーを押しながら、下に10mmドラッグして複製します。上記と同様に「Win:Control / Mac:Command + D」キーを押して複製を繰り返し、縦に10列ずつ並んだ状態にします。

新しい正⽅形を描いてグラデーションを適⽤し、前⾯にかぶせる
縦横10列に並んだ合計100個の正⽅形の上に、同じ⼤きさの正⽅形を描き、スウォッチパネルに登録してある「グラデーション2」を塗りに適⽤します。
メニューから「ウィンドウ」>「グラデーション」を選択して「グラデーション」パネルを開き、⾓度に「150°」と⼊⼒します。
次に「ウィンドウ」>「透明」を選択して「透明」パネルを開き、描画モードを「カラー」に設定します。ホログラムのような反射光の完成です。

作成したホログラム⾵のテクスチャは、グラデーションの⾊味をいつでも編集することが可能。
ステッカーのデザインのほか、チラシやバナーなどの背景、タイトル⽂字など、さまざまな⽤途に活⽤することができます。
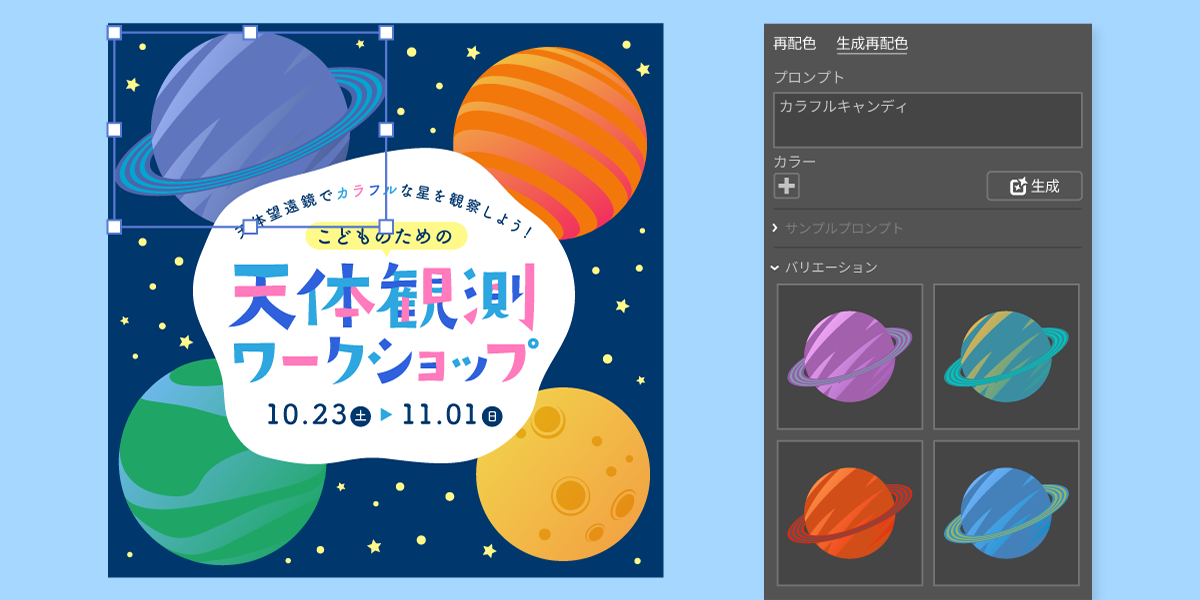
生成再配色でカラフルなSNS用広告バナーを作ろう
実践チュートリアル
初級
2 分
生成再配色でカラフルなSNS用広告バナーを作ろう
生成再配色を使用して、モノクロのイラストをカラフルにしてみましょう。

アプリ内ガイダンスで学ぶ
インターフェイスを紹介するステップごとのガイドが表示されます。
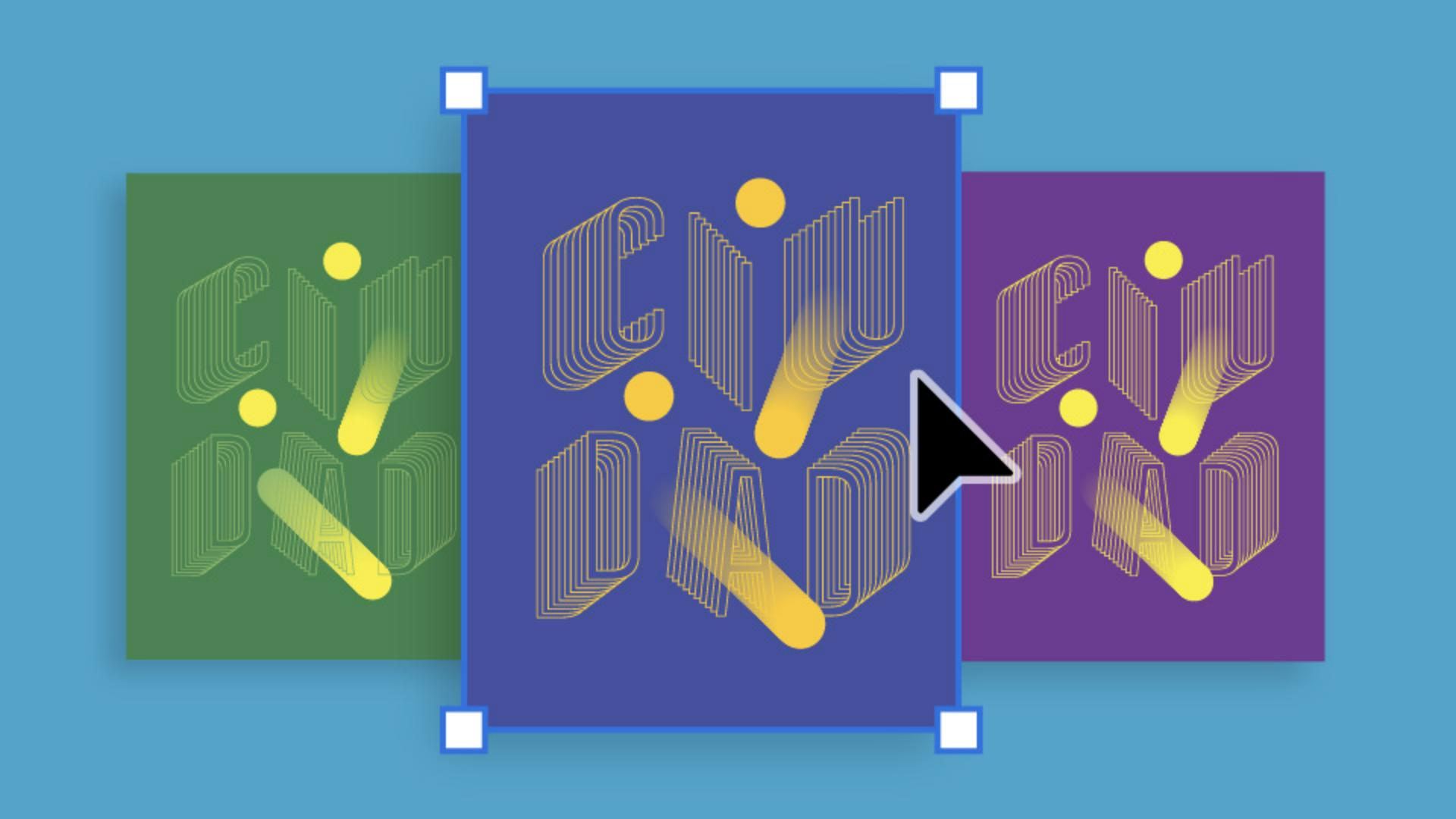
カラーと組み合わせを試す
カラーと組み合わせを試す
このチュートリアルでは、補色、類似カラー、トライアド、単色という 4 つの基本的なカラーの組み合わせをポスターに適用します。

学習内容
主な配色方法
カラーホイールを使用して、補色、類似色、三色、単色という4つの主要な配色方法について学びます。
調和を作り出す
配色で視覚的なバランスを取る方法を学びます。
。
