AiNo6
Volume 6では、以下4つのチュートリアルを学びます
- グラデーションを⾃在にコントロール
- オブジェクトをリアルに⽴体化
- 3Dとマテリアルでリアルなハートのチョコレートを描こう
- 円グラフに 3D 効果を追加する
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
グラデーションを⾃在にコントロール
グラデーションを⾃在にコントロール
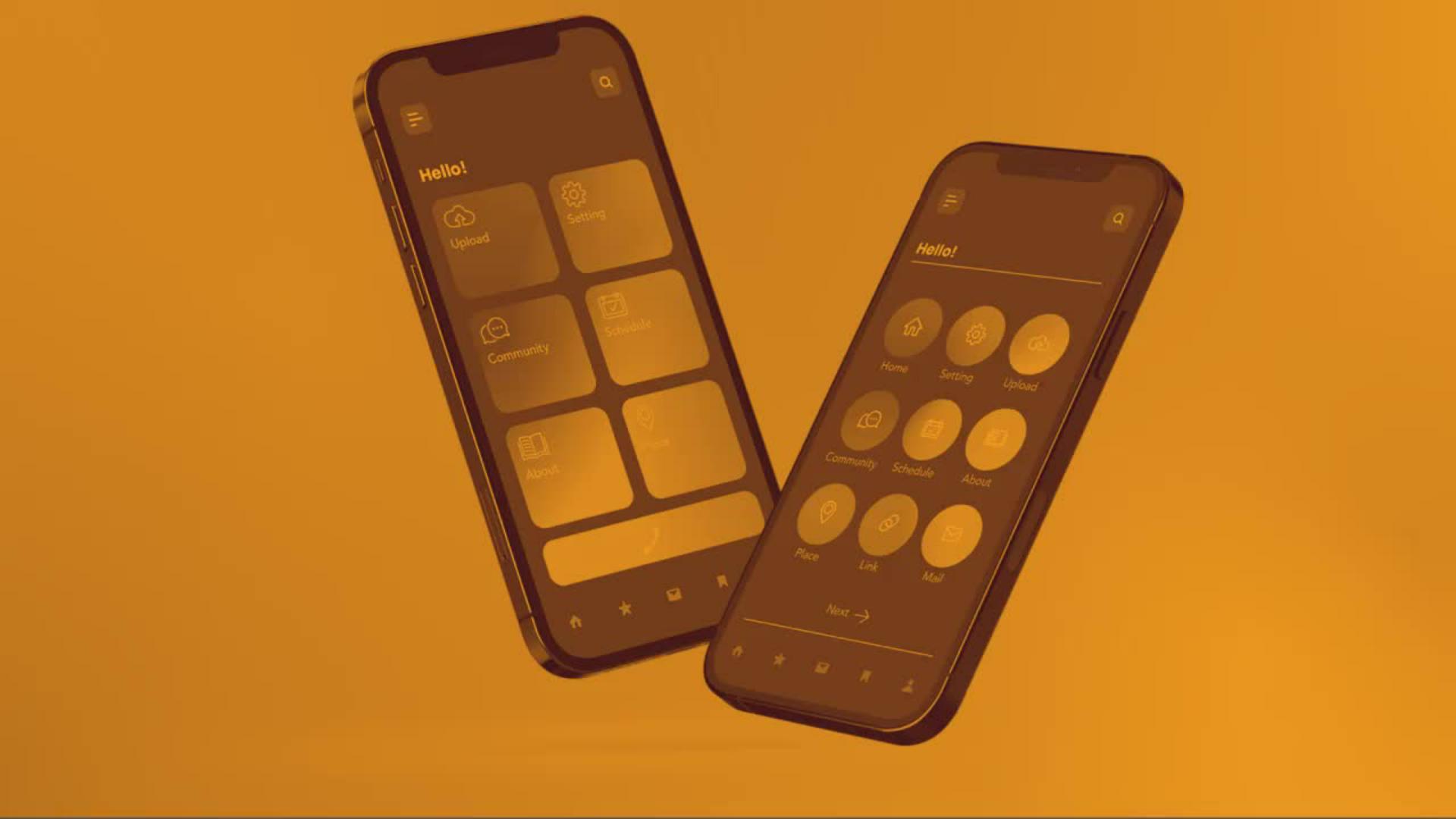
Illustratorの「フリーグラデーション」を使⽤すると、従来の円形および円形グラデーションよりも複雑なグラデーションを簡単に作成できます。今回は、モバイルアプリのUIデザインに、滑らかで美しいグラデーションを適⽤する⽅法をご紹介します。まずは下の動画で⼀連の制作⼯程を確認しましょう。
チュートリアルを Illustrator で表示


サンプルファイルをダウンロード
本チュートリアル内で使⽤する主な機能
フリーグラデーション、クリッピングマスク
⼿順
1. ファイルを開いてレイヤーを確認する
2. フリーグラデーション(ポイント)を適⽤する
3. ポイントのカラーを指定する
4. グラデーションをラインモードで調整する
5. 新しい空を追加して置き換える
6. クリッピングマスクで型抜きする
ファイルを開いてレイヤーを確認する
Illustratorを起動し、「ファイル」→「開く」から練習⽤サンプルファイル「freegradation.ai」を選択して開きます。
ファイルが開いたら、「ウィンドウ」→「レイヤー」を選択し、レイヤーパネルを開きます。上から「UI」「Button」「gradation」「finish」の4つのレイヤーが表⽰されます。「gradation」レイヤーを選択し、それ以外の3つのレイヤーの⽬のマークをクリックして⾮表⽰にします。
※「finish」レイヤーは完成サンプルです。参考にする際に表⽰してください。

フリーグラデーション(ポイント)を適⽤する
フリーグラデーションには、「ポイント」と「ライン」の2つのモードがあります。まず初めにポイントモードで操作していきます。ポイントモードでは、オブジェクト上に複数のポイント(カラー分岐点)を配置し、各ポイントの間にグラデーションを⽣成するものです。
選択ツールで⽩紙のアートボードをクリックすると、あらかじめ描かれた四⾓形のオブジェクトが選択されます。
「ウィンドウ」→「グラデーション」を選択し、グラデーションパネルを開きます。

種類から「フリーグラデーション」をクリックし、描画は「ポイント」が選択された状態にします。四⾓形のオブジェクトに4つのポイントが配置され、グラデーションが適⽤されます。

ポイントのカラーを指定する
左上のポイントをダブルクリックするとカラーパネルが開くので、左にある「カラースウォッチ」を選択します。スウォッチから任意のカラーをクリックし、カラー分岐点のカラーを変更します。
同様の操作でに、他の3つのカラー分岐点にもカラーを指定していきます。

ここでは、以下のカラーを指定します。
左上 R: 43 G: 104 B: 252
右上 R: 85 G: 195 B: 227
右下 R: 210 G: 99 B: 128
左下 R: 255 G: 89 B: 255
カラーの位置と領域を調整する
ポイントをクリック&ドラッグして、カラー分岐点の位置を移動します。ポイントを移動すると、グラデーションがリアルタイムで変化します。

ポイントにカーソルを当てると、外側に破線の円が表⽰されます。円上のハンドルを外側にドラッグすると、カラーの領域(スプレッド)が広がります。

グラデーションをラインモードで調整する
次に、ラインモードを操作します。ラインモードは、ポイントとポイントを結ぶラインに沿ってグラデーションを⽣成するものです。通常はポイントを追加しながらラインを作成していきますが、ここでは、既に配置されている4つのポイントを使ってラインを作成します。
まず、レイヤーパネルで、「Button」レイヤーの⽬のマークをクリックして表⽰に切り替えます。ボタンに適⽤するグラデーションの仕上がりを確認しながら作業をすすめます。

グラデーションパネルで、描画の「ライン」をクリックしてモードを切り替えます。左上のポイントをクリックし、続けて左下のポイントをクリックします。2つのポイント間にラインが引かれます。
そのまま右下、右上、左上のポイントを順番にクリックし、すべてのポイントをラインでつなぎます。

各ポイントをドラッグして移動するとラインの形状が変化し、それに合わせてグラデーションが変化します。

クリッピングマスクで型抜きする
グラデーションの調整が終わったら、表⽰されているレイヤーのすべてのオブジェクトを選択し、「オブジェクト」→「クリッピングマスク」→「作成」を選択します。グラデーションがボタンの形で切り抜かれます。
レイヤーパネルで、「UI」レイヤーを表⽰します。モバイルアプリのUIデザインが完成しました。


llustratorのフリーグラデーションを使って、より滑らかで⾃由度の⾼いグラデーションを作成、調整する⽅法を紹介しました。今回はポイントモードとラインモードを継続的に使⽤しましたが、オブジェクトの形状や表現に合わせて、2つのモードを上⼿に使い分けてみてください。

オブジェクトをリアルに⽴体化
- オブジェクトをリアルに⽴体化
オブジェクトをリアルに⽴体化
Illustratorの3D効果を使⽤して、テキストやシェイプなどの2Dオブジェクトからすばやく3Dオブジェクトを作成できます。さらに、Adobe Substanceのマテリアルおよびライト効果を1つのパネルから追加し、よりリアルな3Dグラフィックスに仕上げることができます。まずは下の動画で⼀連の制作⼯程を確認してください。
チュートリアルを Illustrator で表示


サンプルファイルをダウンロード
本チュートリアル内で使⽤する主な機能
3Dとマテリアル、Adobe Fonts
⼿順
1. ファイルを開いて、フォントをアクティベートする
2. テキストに3D効果を適⽤する
3. 3Dオブジェクトの⾓度と奥⾏きを調整する
4. 3Dオブジェクトにマテリアルを適⽤する
5. 3Dオブジェクトに照明の効果を適⽤する
6. アートワークをレンダリングする
ファイルを開いて、フォントをアクティベートする
Illustratorを起動し、ダウンロードした練習⽤サンプルファイル「ai_3d.ai」を開きます。
「環境にないフォント」ダイアログが表⽰されたら、「VDL-LogoJrBlack-Black」にチェックを⼊れ、「フォントをアクティベート」をクリックします。
Adobe Fontsからフォントがアクティベートされたら、テキストが配置されたアートワークが表⽰されます。

テキストに3D効果を適⽤する
「選択ツール」でテキストを選択し、「効果」→「3Dとマテリアル」→「押し出し・ベベル」をクリックします。
「3Dとマテリアル」パネルが開き、テキストに「押し出し」の3D効果が適⽤されます。

3Dオブジェクト上に表⽰されたロケーターをドラッグすることで、オブジェクトをX軸、Y軸、Z軸を中⼼に回転することができます。ロケーターの中⼼にある円をドラッグすると⾃由な⽅向に回転することができます。

3Dオブジェクトの⾓度と奥⾏きを調整する
3Dオブジェクトを選択した状態で、「3Dとマテリアル」パネルの各項目のスライダーをドラッグするか、または数値を⼊⼒してパラメータを調整します。ここでは以下のように設定します。
A. 奥⾏き:35px
B. X軸を中⼼とした回転⾓度を指定:35°
C. Y軸を中⼼とした回転⾓度を指定:0°
D. Z軸を中⼼とした回転⾓度を指定:0°

「ベベル」のスイッチをONにすると、オブジェクトの奥⾏きに沿ってベベルのエッジを調整することができます。今回は適⽤しませんが、どのように形状が変化するか試してみましょう。
3Dオブジェクトにマテリアルを適⽤する
3Dオブジェクトを選択した状態で、「3Dとマテリアル」パネルの「マテリアル」タブを選択します。数⼗種類の「Adobe Substance マテリアル」が⽤意されているので、好みのマテリアルをクリックします。
マテリアル適⽤後の結果はすぐにプレビューできるので、いくつか試してみましょう。ここでは「ボール紙」を選択します。

マテリアルが適⽤されたら、カラーを変更します。「3Dとマテリアル」パネルでマテリアルプロパティ>メインプロパティと展開し、「カラー」の横に表⽰されている現在のカラーをクリックします。
「カラーピッカー」が表⽰されるので、HEX(#)に「FF9600」を⼊⼒し、「OK」をクリックします。マテリアルのカラーがオレンジ⾊に変更されました。

独⾃に作成したマテリアルを追加することも、 無料のコミュニティ や Adobe Substance 3D Assets(別売) からさらに多くのマテリアルを追加することも可能です。
3Dオブジェクトに照明の効果を適⽤する
3Dオブジェクトを選択した状態で、「3Dとマテリアル」パネルの「ライト」タブを選択します。プリセットの「標準」「拡散」「左上」「右⾯」の各ボタンをクリックして、ライトのあたり⽅の変化を確認してみましょう。ここでは「左上」を選択します。
次に、「シャドウ」のスイッチをONにし、各項目のスライダーをドラッグするか、または数値を⼊⼒してパラメータを調整します。ここでは以下のように設定します。
A. 強度:150%
B. 回転:-136°
C. ⾼さ:45°
D. 柔らかさ:100%
E. シャドウの境界:105%

Illustratorの3D効果はライブ効果として適⽤されるので、元のテキスト情報はそのまま保持されています。そのためテキストの選択および変更が可能で、変更後もこれまで設定した効果は保持されます。

アートワークをレンダリングする
アートワークが完成したら、最後にレンダリングを⾏います。レンダリングにはレイトレーシングを使⽤し、リアルで高品質な3Dグラフィックスを作成できます。
「3Dとマテリアル」パネルの右上にあるレンダリング設定のドロップダウンをクリックし、「レイトレーシング」のスイッチをクリックしてONにします。
必要に応じて画質などの設定を⾏い、「レンダリング」をクリックします。

お使いのコンピューターのCPUおよびGPUのパフォーマンスによっては、レンダリング処理に時間がかかる場合があります。

「3Dは苦手…」という⽅でも、この「3Dとマテリアル」機能を使⽤すれば、まるで3Dツールで仕上げたようなリアルな3DグラフィックスをIllustratorだけで簡単に作成することができます。
いつものデザインワークフローに3Dという新しい表現を取り⼊れて、クリエイティブの幅をさらに広げましょう。
3Dとマテリアルでリアルなハートのチョコレートを描こう
実践チュートリアル
中級
2 分
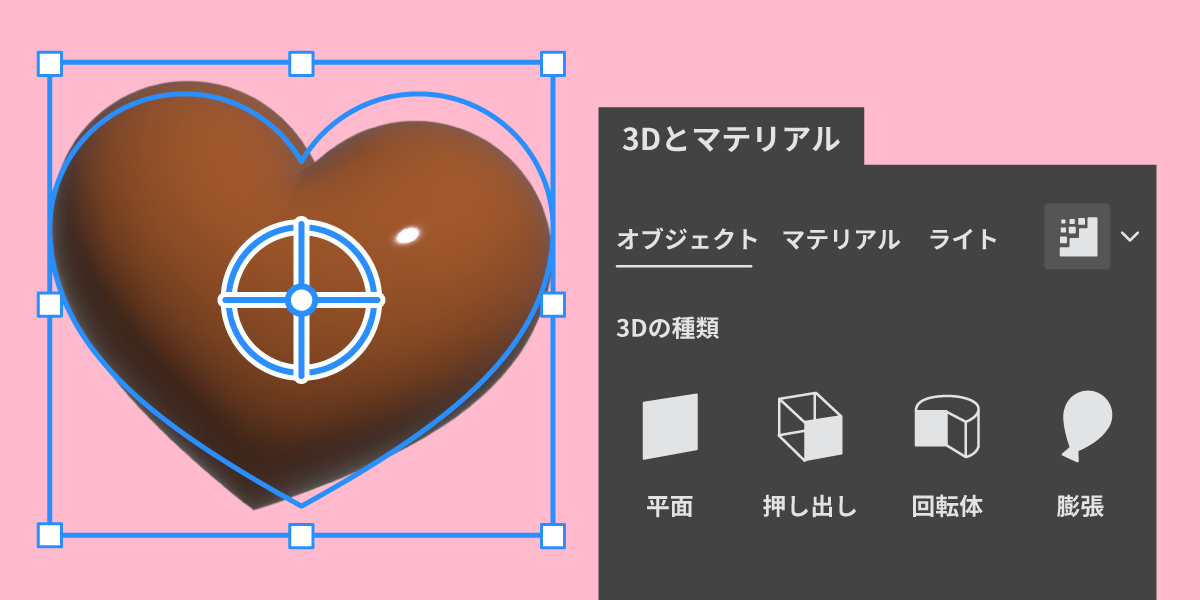
3Dとマテリアルでリアルなハートのチョコレートを描こう
リピート機能で描いたハートを3D効果で立体的にし、ハートのチョコレートにしましょう。

アプリ内ガイダンスで学ぶ
インターフェイスを紹介するステップごとのガイドが表示されます。
円グラフに 3D 効果を追加する
実践チュートリアル
中級
7 分
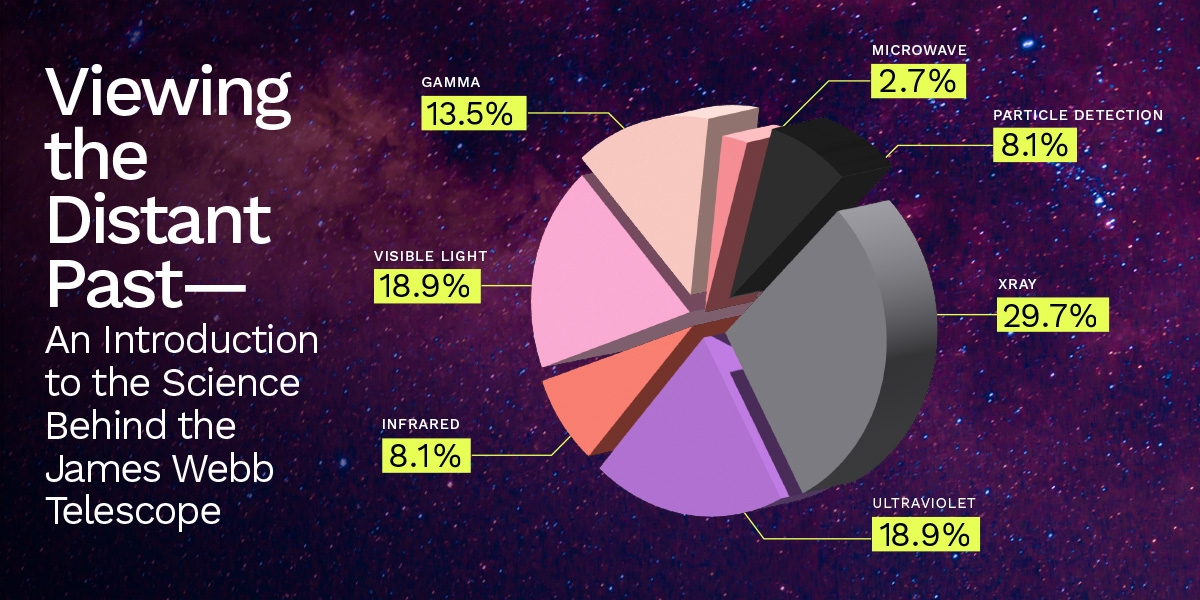
円グラフに 3D 効果を追加する
平面的で退屈な円グラフを、生き生きとしたパワフルな 3D インフォグラフィックに変換します。

アプリ内ガイダンスで学ぶ
インターフェイスを紹介するステップごとのガイドが表示されます。
