20240111【PHOTOSHOP】
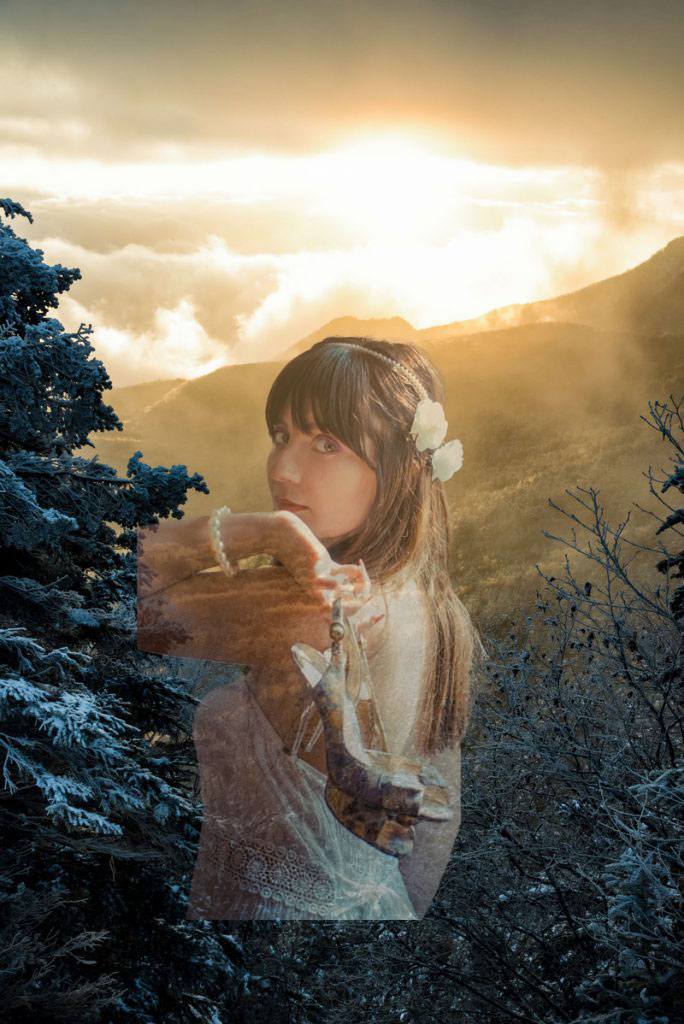
💛 はじめて画像切り抜き合成



↑ 元画像

作業時間 30分
参考サイト “文字マスクツール” の検索結果 | Mappy Photo Edit (mappyedit.com)
-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎②
画像の加工方法について
2限目
学科 グラフィックデザイン基礎②
選択範囲について
3限目
学科 グラフィックデザイン基礎②
レタッチについて
4限目
学科 グラフィックデザイン基礎②
合成写真を作ってみましょう
5限目
学科 グラフィックデザイン基礎②
本日のまとめ
本日のテーマ
「トリミング」「レタッチ」をして合成写真を作りましょう。
トリミングとは?
「トリミング」とは、画像の加工ができるソフトウエアが持っている機能のひとつで、画像の周囲にある不要な部分を非表示にすることで画像の表示範囲やサイズを調整することができます。
レタッチとは?
写真編集とは、アナログ/デジタルを問わず、写真画像を修整する技法を意味する。 フォトレタッチとも。これを職業とする人をレタッチャーという。英語発音からの他のカタカナ表記でフォトリタッチ、リタッチャーとする場合もある。
本日のPhotoshopの基本操作
-
- 選択範囲
-
- レイヤーパネル
-
- レイヤーマスク
-
- ブラシツール
-
- 描画色と背景色
-
- ファイルの移動とコピー
-
- 切り抜きツール
-
- 自由変形(ctrl + T)
-
- Web用に保存(従来)
-
- パッチツール
-
- コピースタンプツール
-
- スポット修復ブラシツール
-
- 修復ブラシツール
-
- コンテンツに応じた移動ツール
-
- ぼかしツール
-
- シャープツール
-
- 指先ツール
-
- 覆い焼きツール
-
- 焼き込みツール
-
- スマートオブジェクト(レイヤーをラスタライズ)
-
- カンバスサイズ
-
- 画像解像度
ファイルの作成方法
Illustrator・Photoshopともファイルの作成は「新規作成」「開く」「読み込む」で出来ています。
制作した元データ「 Illustrator ならai」「 Photoshopならpsd 」から、WEB用に「jpg」「gif」「png」「pdf」等のファイル形式にすることが出来ます。
写真加工のおすすめルール
(非破壊データで作業しましょう)
「ファイルから開く(加工したい写真を取り込む)」⇒
「レイヤーパネルで複製」⇒
「右クリックでスマートオブジェクトに変換」⇒
「背景のレイヤーを非表示」⇒
「保存」
■写真素材(練習用)

■練習用素材まとめページ
■無料写真素材のサイト(外部)
ワンポイントアドバイス
とにかく数多くの写真を加工してみましょう!
出来る出来ないの判断の引き出しを多く理解することが、様々な作品を作る第1歩です。
本日の課題
とにかく2つの写真を合成した画像データを、ご自身のWordpress(ポートフォリオサイト)に投稿してください。
※ネット上の写真には権利がありますので、あくまでも課題用として取り扱ってください。
